
Case Study: Product Design and Development for EFS Boost
Through my work as Marketing Manager at Evron, my knack for functional and intuitive design was recognized and tapped into for this project. I was brought in to re-design the UI and UX of a mobile app and was thereafter consulted with for future app design projects.
EFS Boost is a secondary app designed as an add-on to the larger Evron Field Service web app. Boost enables users to complete on the field work without network connectivity, reconciling new information with an organization’s ERP system once the phone is later connected. This app is meant to ease the workflow of the user and make work faster– the design of the app must support this. The VP of Applications at Evron brought me onto the team developing this app to guide its UI and UX, re-designing the prototype they had.
Problem
As the app is strictly mobile, functionality had to be streamlined. Loading up all the features of the web app would not be feasible and unnecessary to the tasks that would be completed by users in a disconnected mode. Further, the flow, arrangement, and structure had to be changed from the web app to optimize how intuitive it is and minimize error. A few challenges were:
The risk of exiting without saving work
How to access images/files for attachments
Consolidating hundreds of lines of data and numerous data columns
Aesthetically pleasing while following brand style guidelines
Mobile responsive to different screen sizes
Using correct design language for device so users could quickly understand how to use
and more
Screenshots of some of the screens in the original prototype
Solution
Let’s be honest, you didn’t come here to get an extremely detailed look at how these problems were solved. I’ll provide a brief overview of how I overcame some of the challenges presented in the prototype.
Research
First, I needed to know for what device we were going to design for. As the project timeline was short and resources were limited due to an influx of new clients, it made most sense to begin with creating a prototype for one device so testing and tweaks could be completed faster. Clients who were inquired about the product were also wanting something sooner than later, and so we had to settle on a single device and think about expanding this first round. Researching clients we had using the EFS Web App and an understanding of the market, we knew that most field service companies used Androids. For places that provide field workers with devices, Androids were a cheaper option that allowed for easier cross-device functionalities. With this knowledge, I set out with designing for the most common Android port width. Further, I opted to apply Material Design concepts as Android users presumably were most accustomed to Material Design controls and layouts allowing for a more seamless use of the app.
I then went through the prototype the development team already had with a fine-tooth comb to find all of its shortcomings. Most notably, the app was not mobile friendly. Among some of the issues were items that were too small to tap, poor spacing of elements, small fonts, confusing workflow, lack of consistency in style and words. Although the app would work, there was an alarming number of problems that could cause customer frustration and eventually a customer abandonment of the app. Moreover, it was important to set out a style guideline as for the future iOS version this would be necessary to refer to. A better interface would increase its chances of acceptance in the App Store later on.
Technical Solutions

One example of a lock-in created to prevent users from exiting before saving and losing all new critical info.
Beginning with hand-drawn wireframes, I set out to solve some of the design issues that were noted in the “problem” section above. Cutting down on columns that were not critical, fixing a single column and allowing to scroll from right to left the others, and putting in a filter button that would allow users to organize and sort through the data easily were some of the additions made. Making the inputs and field more user-friendly and less prone to error were also important. Adding a floating save button on every page, creating a forced lock-in in the app when a user attempted to exit the service report without saving, creating rounded blocks for inputs instead of lines to better denote inputs, and organizing information that was more natural were a few of these changes. A hamburger menu icon was used to replace the “Menu” button in the prototype. A side menu column enables users to log out and perform quick navigation to other parts of the app. Some design changes were made in-line with user experience research that suggests preference over one type of design over another.
Look + Feel
For colour, I referred to the brand style guide I created at the beginning of my tenure at Evron. With Material Design, it is often better to select a few colours that are similar in shade but can be used in different ways to provide contrast. This allows the app to look cleaner, consistent, creates a hierarchy of information without being overwhelming to look at. I selected our main shade of blue in our style guide and chose to other colours close to it. One of the colours was chosen from the EFS Web App that had its own set of colours (designed before brand colours put in place). This granted the app to tie in consistency with our brand and the app that it is an offshoot of, letting it stand out while being recognizably in the same blood as its siblings.
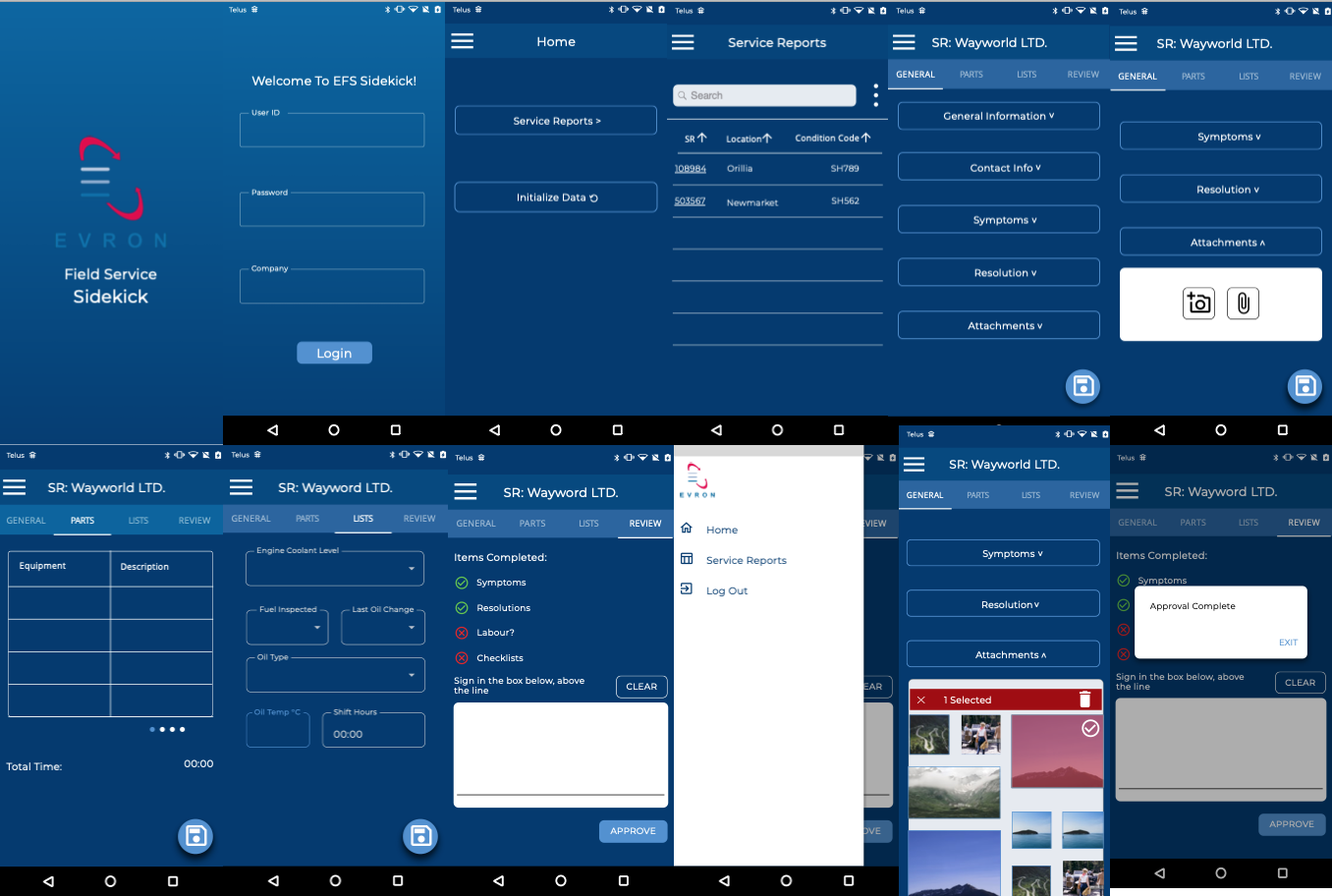
Final Design

A handful of the re-designed screens. The design is more user-friendly, catered towards android functionality, and stays true to Evron’s brand identity.
I designed the prototype in Sketch, used After Effects to create animations to give stakeholders and understanding of how some features will work, and created a mock demo in InDesign.
You can see the demo here:
https://invis.io/APW1W4XEV6W
Results
Evron was impressed with the re-design of EFS Boost and is currently working on implementing it. I have been brought on to other projects in development to provide consultation to their design.